Проєкт "Піцерія"9 клас
from tkinter import*tk=Tk()
tk.geometry("650x300")
tk.title("Каса в Піцерії")
label1=Label(tk,text="Найменування")
label1.place(x=20,y=20)
label2=Label(tk,text="Ціна, грн")
label2.place(x=150,y=20)
label3=Label(tk,text="Кількість")
label3.place(x=230,y=20)
label4=Label(tk,text="Вартість")
label4.place(x=310,y=20)
label5=Label(tk,text="Добавки до піци, 3 грн")
label5.place(x=410,y=20)
label6=Label(tk,text="Піца")
label6.place(x=20,y=60)
label7=Label(tk,text="Морозиво")
label7.place(x=20,y=100)
label8=Label(tk,text="Тістечко")
label8.place(x=20,y=140)
label9=Label(tk,text="Сік")
label9.place(x=20,y=180)
label10=Label(tk,text="Вартість замовлення")
label10.place(x=20,y=240)
label11=Label(tk,text="грн")
label11.place(x=260,y=240)
p1=Entry(tk,font="Frial12",bg="sky blue",justify="center",)
p1.insert(END,"75")
p1.place(x=150,y=60,width=60,height=30)
p2=Entry(tk,font="Frial12",bg="sky blue",justify="center",)
p2.insert(END,"12")
p2.place(x=150,y=100,width=60,height=30)
p3=Entry(tk,font="Frial12",bg="sky blue",justify="center",)
p3.insert(END,"16")
p3.place(x=150,y=140,width=60,height=30)
p4=Entry(tk,font="Frial12",bg="sky blue",justify="center",)
p4.insert(END,"8")
p4.place(x=150,y=180,width=60,height=30)
s1=Scale(orient=HORIZONTAL,length=50,from_=0,to=10)
s1.place(x=230,y=50)
s2=Scale(orient=HORIZONTAL,length=50,from_=0,to=10)
s2.place(x=230,y=90)
s3=Scale(orient=HORIZONTAL,length=50,from_=0,to=10)
s3.place(x=230,y=130)
s4=Scale(orient=HORIZONTAL,length=50,from_=0,to=10)
s4.place(x=230,y=170)
c1=Label(tk,font="Frial12",bg="deep sky blue",justify="center")
c1.place(x=310,y=60,width=60,height=30)
c2=Label(tk,font="Frial12",bg="deep sky blue",justify="center")
c2.place(x=310,y=100,width=60,height=30)
c3=Label(tk,font="Frial12",bg="deep sky blue",justify="center")
c3.place(x=310,y=140,width=60,height=30)
c4=Label(tk,font="Frial12",bg="deep sky blue",justify="center")
c4.place(x=310,y=180,width=60,height=30)
c5=Label(tk,font="Frial12",bg="deep sky blue",justify="center")
c5.place(x=200,y=240,width=60,height=30)
var1_pr=IntVar()
ch1=Checkbutton(tk,text="Майонез",variable=var1_pr,onvalue=1,offvalue=0)
ch1.place(x=440,y=60)
var2_pr=IntVar()
ch2=Checkbutton(tk,text="Кетчуп",variable=var1_pr,onvalue=1,offvalue=0)
ch2.place(x=440,y=100)
var2_pr=IntVar()
ch2=Checkbutton(tk,text="Гірчиця",variable=var1_pr,onvalue=1,offvalue=0)
ch2.place(x=440,y=140)
var2_pr=IntVar()
ch2=Checkbutton(tk,text="Кетчуп",variable=var1_pr,onvalue=1,offvalue=0)
ch2.place(x=440,y=180)
knopka=Button(tk,text="Розрахувати")
knopka.place(x=310,y=240)
tk.mainloop()
Проєкт "Калькулятор"








Створення порожньої форми
from tkinter import *
root = Tk() # створення вікна
root.title("Найпростіше вікно") # заголовок вікна
root.geometry("400x100") # розмір вікна
root.mainloop() # вікно залишається на екрані поки його не закриємо
Всі наступні команди потрібно розміщувати перед командою root.mainloop()


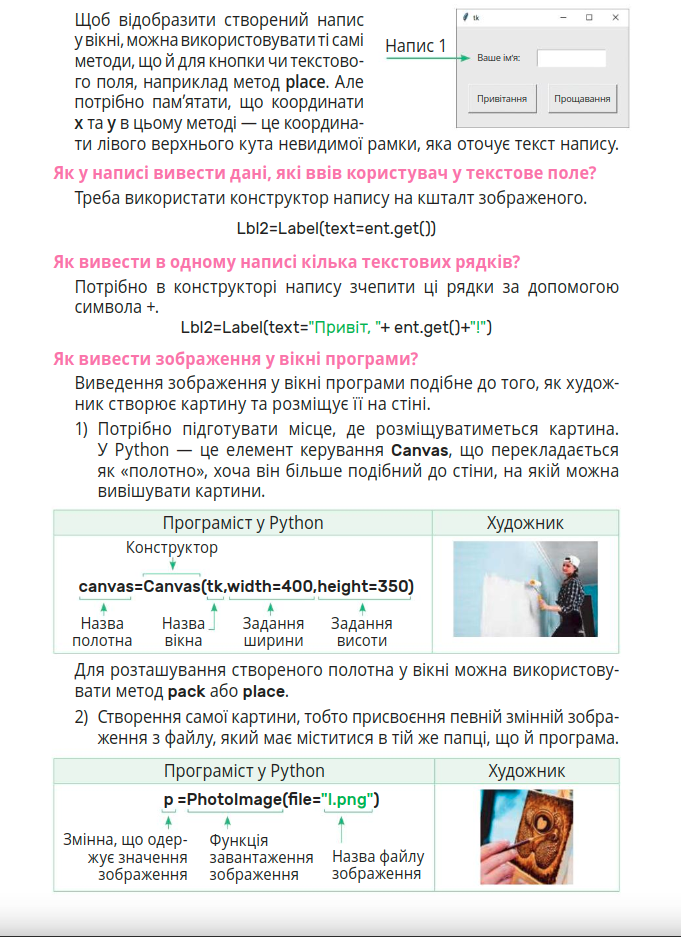
Напис на формі
label = Label (root, text="Hello, world!") # вказуємо, де створюється напис з іменем label, і його текстовий вміст
label.pack() # розміщення на формі
Кнопка
knopka=Button(root, text="Useless button", command=reply) # вказуємо, де створюється кнопка knopka, її текстовий вміст та назва функції, яка викликається при натисненні цієї кнопки
knopka.pack(side=TOP, padx=5, pady=5) # розміщення кнопки на формі: вирівнювання згори, відступи по 5 пікселів по x та y
Функція, яка викликається цією кнопкою змінює текст напису на "Wow". Це описано так:
def reply():
label.configure(text="Wow")
Поле введення
textBox = Entry (root) # вказуємо, де створюється поле введення інформації
textBox.pack(padx=5, pady=5) # розміщення на формі з відступами по 5 пікселів по горизонталі та вертикалі
imya=textBox.get() # інформація з поля введення записується у змінну imya
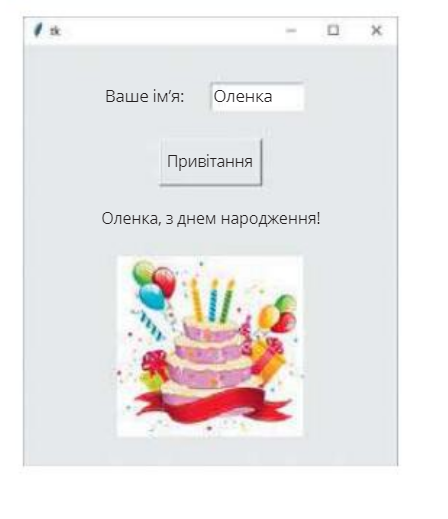
Проект 1.
Створити проект, у якому є 1 кнопка, 1 поле введення інформації та 1 напис. Ім'я користувача вводиться у текстове поле. При клацанні кнопки даний текст заноситься у напис на формі.















Немає коментарів:
Дописати коментар
Примітка: лише член цього блогу може опублікувати коментар.